패스트캠퍼스 환급챌린지 10일차 미션 (2월 10일) : 인터랙티브 웹 강의 후기
서론
웹 개발의 세계는 끊임없이 발전하며 다양한 기술들이 등장하고 있다. 특히 HTML, CSS, JavaScript를 넘어서 캔버스(Canvas)를 활용한 인터랙티브 웹 개발은 사용자 경험을 한 차원 높여주는 매력적인 요소다. 오늘은 캔버스를 이용해 파티클을 다루는 심플한 예제를 시작하면서, 이 기술이 어떻게 웹 개발에 혁신을 가져올 수 있는지에 대해 살펴보려 한다. 캔버스를 통해 심화된 인터랙션을 만들 수 있다는 것은 개발자에게 큰 자신감을 준다.
본론
환급 챌린지 조건에 의해 최소 두 개의 강의를 들어야 한다. 다음 두 강의를 나누어 간략히 내용과 후기를 적으려 한다.
- 첫 번째 강의: 챕터2 소개 및 캔버스 활용
- 두 번째 강의: 캔버스 사이즈 이해하기
첫 번째 강의: 챕터2 소개 및 캔버스 활용
이 강의에서는 캔버스를 사용해 파티클 시스템을 구현하는 기본적인 방법을 배웠다. 강사의 소개(맛있는 코딩 Yummy coding)와 함께 챕터2의 커리큘럼에 대한 소개와 어떤 것을 구현할 수 있는지 예시를 볼 수 있었다. 특히, 마우스를 따라 움직이며 비를 막는 우산쓴 사람 이미지 인터랙션은 매우 인상적이었다. 이러한 인터랙티브한 요소를 직접 만들 수 있다는 것이 흥미롭고, 이론적 지식을 실제로 적용해보는 좋은 기회였다.

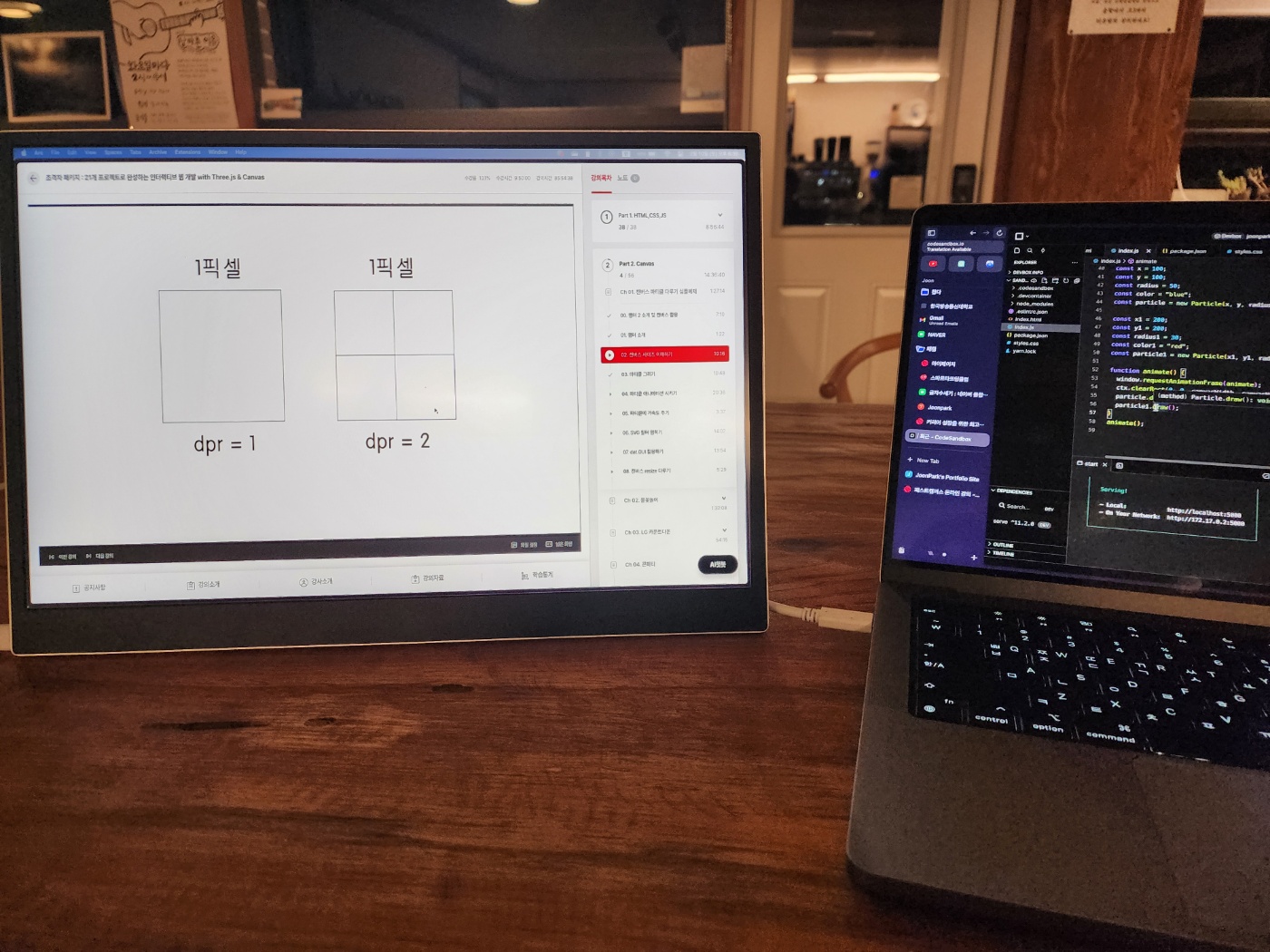
두 번째 강의: 캔버스 사이즈 이해하기
캔버스의 사이즈를 이해하는 것은 그림을 그리거나 인터랙션을 구현할 때 매우 중요하다. 이 강의에서는 캔버스의 픽셀 밀도와 디바이스 픽셀 비율(DPR)의 관계에 대해 배웠다. 이해하기 어렵긴 했지만, 캔버스에서의 그리기 작업에 대한 이해도를 높이는 데 큰 도움이 되었다. 새로운 오브젝트를 캔버스에 그리는 방법을 배우는 과정은 도전적이면서도 재미있었다.

결론
캔버스를 사용한 인터랙티브 웹 개발은 웹 사이트나 애플리케이션에 생동감을 불어넣을 수 있는 강력한 방법이다. 이번 학습을 통해 캔버스에 대한 기본적인 이해를 넓히고, 실제 인터랙션을 구현해볼 수 있는 기회를 가졌다. 앞으로 이 지식을 바탕으로 더 많은 인터랙티브한 요소를 웹에 구현해보고 싶다. 캔버스를 통해 사용자 경험을 풍부하게 만드는 여정은 매우 흥미롭고 보람찬 과정이 될 것이다.
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성하였습니다.
https://bit.ly/48sS29N