서론
비동기 처리는 웹 개발에서 흔히 마주치는 상황으로, 사용자 경험을 개선하고, 서버 통신 시 발생할 수 있는 지연 시간을 효율적으로 관리하기 위해 필수적인 기술이다. 어제 '개요'와 '콜백과 콜백지옥' 강의를 통해 기본적인 비동기 처리 방법과 그 한계에 대해 배웠다면, 오늘은 'Promise'와 'Async/Await 패턴'에 대해 학습하여, 비동기 처리를 더욱 효율적으로 관리하는 방법을 알아보고자 한다.
본론
환급 챌린지 조건에 의해 최소 두 개의 강의를 들어야 한다. 다음 두 강의를 나누어 간략히 내용과 후기를 적으려 한다.
- 첫 번째 강의: 비동기 - Promise
- 두 번째 강의: 비동기 - Async/Await 패턴
첫 번째 강의: 비동기 - Promise
Promise는 자바스크립트에서 비동기 연산의 최종 완료(또는 실패) 및 그 결과값을 나타내는 객체다. 이전의 콜백 패턴이 가진 문제점을 해결하고, 비동기 코드를 더욱 깔끔하게 작성할 수 있도록 도와준다.
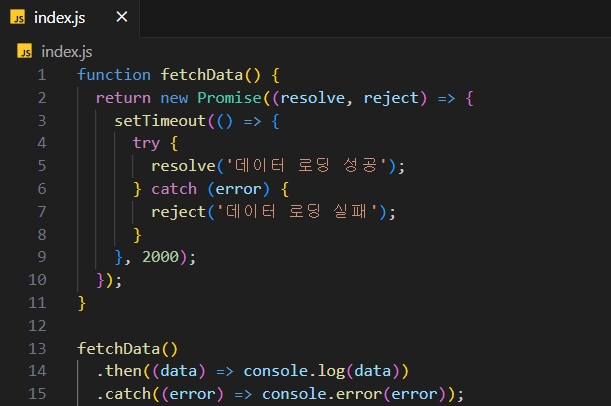
Promise 예시 코드:

이 예시에서는 fetchData 함수가 Promise 객체를 반환하며, 비동기적으로 데이터를 로딩한 후 성공적으로 로딩되면 resolve를, 실패하면 reject를 호출한다. .then()과 .catch() 메서드를 사용하여 성공 또는 실패 시의 로직을 간결하게 처리할 수 있다.
두 번째 강의: 비동기 - Async/Await 패턴
async/await는 Promise를 더욱 쉽게 사용할 수 있게 해주는 ES2017(ES8)에서 도입된 문법이다. async 함수는 항상 Promise를 반환하며, await 연산자를 사용하여 Promise가 처리될 때까지 함수의 실행을 일시 중지하고, 처리가 완료되면 다시 실행한다.
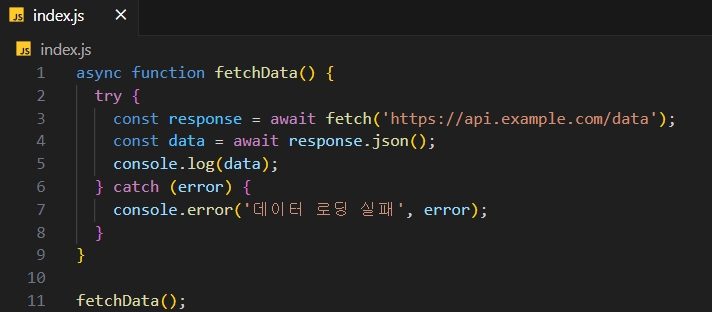
Async/Await 예시 코드:

이 코드에서 fetchData 함수 내부의 await 키워드는 fetch 함수의 Promise가 완료될 때까지 기다린 후, 다음 줄의 코드를 실행한다. 이 방식은 비동기 코드를 동기 코드처럼 읽고 작성할 수 있게 해주어, 가독성과 유지보수성을 크게 향상시킨다.
결론
Promise와 Async/Await 패턴은 자바스크립트에서 비동기 작업을 효율적으로 처리하는 데 큰 도움을 준다. 이러한 기술을 통해 개발자는 콜백 지옥에서 벗어나 더욱 깨끗하고 이해하기 쉬운 코드를 작성할 수 있게 되었다. 비동기 처리 방법을 잘 이해하고 적절히 활용한다면, 더욱 빠르고 반응성 좋은 웹 애플리케이션을 만들 수 있을 것이다.
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성하였습니다.
'Interactive Web > Fast Campus' 카테고리의 다른 글
| 패스트캠퍼스 환급챌린지 53일차 미션 (3월 24일) : 인터랙티브 웹 강의 후기 (0) | 2024.03.24 |
|---|---|
| 패스트캠퍼스 환급챌린지 52일차 미션 (3월 23일) : 인터랙티브 웹 강의 후기 (0) | 2024.03.23 |
| 패스트캠퍼스 환급챌린지 50일차 미션 (3월 21일) : 인터랙티브 웹 강의 후기 (0) | 2024.03.21 |
| 패스트캠퍼스 환급챌린지 49일차 미션 (3월 20일) : 인터랙티브 웹 강의 후기 (0) | 2024.03.20 |
| 패스트캠퍼스 환급챌린지 48일차 미션 (3월 19일) : 인터랙티브 웹 강의 후기 (0) | 2024.03.19 |



