서론
현대의 웹 개발 트렌드 중 하나는 Single Page Application (SPA)의 개발과 그에 대한 이해다. SPA는 사용자에게 뛰어난 사용자 경험을 제공하며, 웹 애플리케이션의 반응 속도를 향상시키는 중요한 방법이다. 또한, React와 같은 최신 프론트엔드 라이브러리를 통해 JSX라는 개념이 도입되면서, SPA 개발이 더욱 간편하고 효율적으로 변화하고 있다. 최근에 들은 두 강의, 'SPA(Single Page Application)이란?'과 'TicTacToe 앱 소개 및 JSX 알아보기'는 이러한 현대 웹 개발의 중심에 있는 개념들을 소개하고 깊이 있게 다룬다.
본론
환급 챌린지 조건에 의해 최소 두 개의 강의를 들어야 한다. 다음 두 강의를 나누어 간략히 내용과 후기를 적으려 한다.
- 첫 번째 강의: SPA(Single Page Application)이란?
- 두 번째 강의: TicTacToe 앱 소개 및 JSX 알아보기
첫 번째 강의: SPA(Single Page Application)이란?
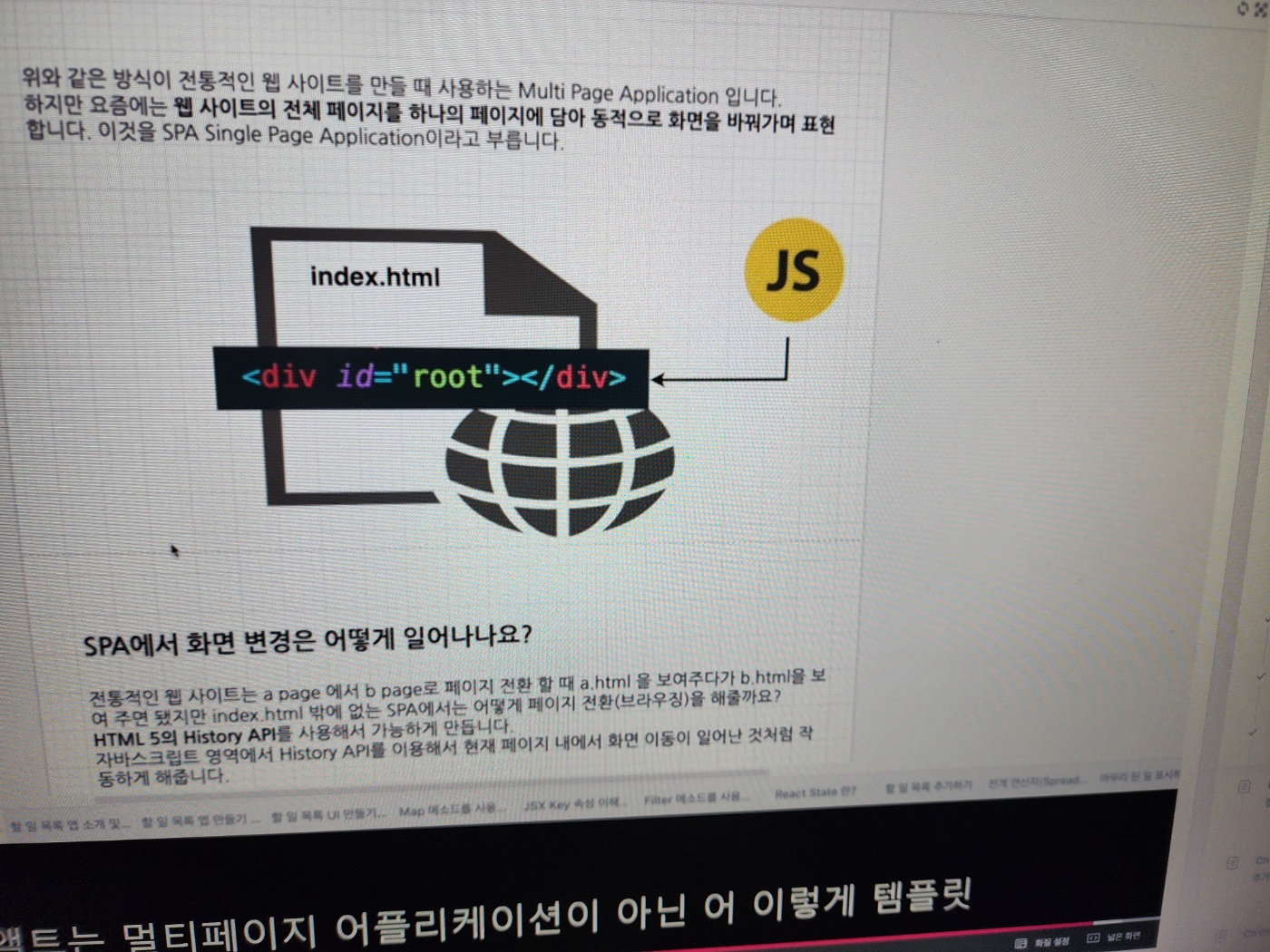
이 강의에서는 SPA의 개념과 그 장점에 대해 배웠다. SPA는 하나의 HTML 페이지에서 사용자와의 상호작용에 따라 필요한 데이터만을 동적으로 렌더링하여 화면을 갱신하는 웹 애플리케이션의 한 형태다. 이 방식은 전통적인 멀티 페이지 웹 애플리케이션과 달리, 페이지 로딩 시간을 줄이고 사용자 경험을 향상시킨다. SPA 개발에서 중요한 역할을 하는 History API에 대해서도 배웠다. History API를 사용하면 브라우저의 뒤로 가기, 앞으로 가기 등의 기능을 구현하고, URL을 변경하지 않고도 페이지의 상태를 관리할 수 있다. 이는 SPA에서 페이지 전환 효과를 구현하는 데 필수적인 기술이다.

두 번째 강의: TicTacToe 앱 소개 및 JSX 알아보기
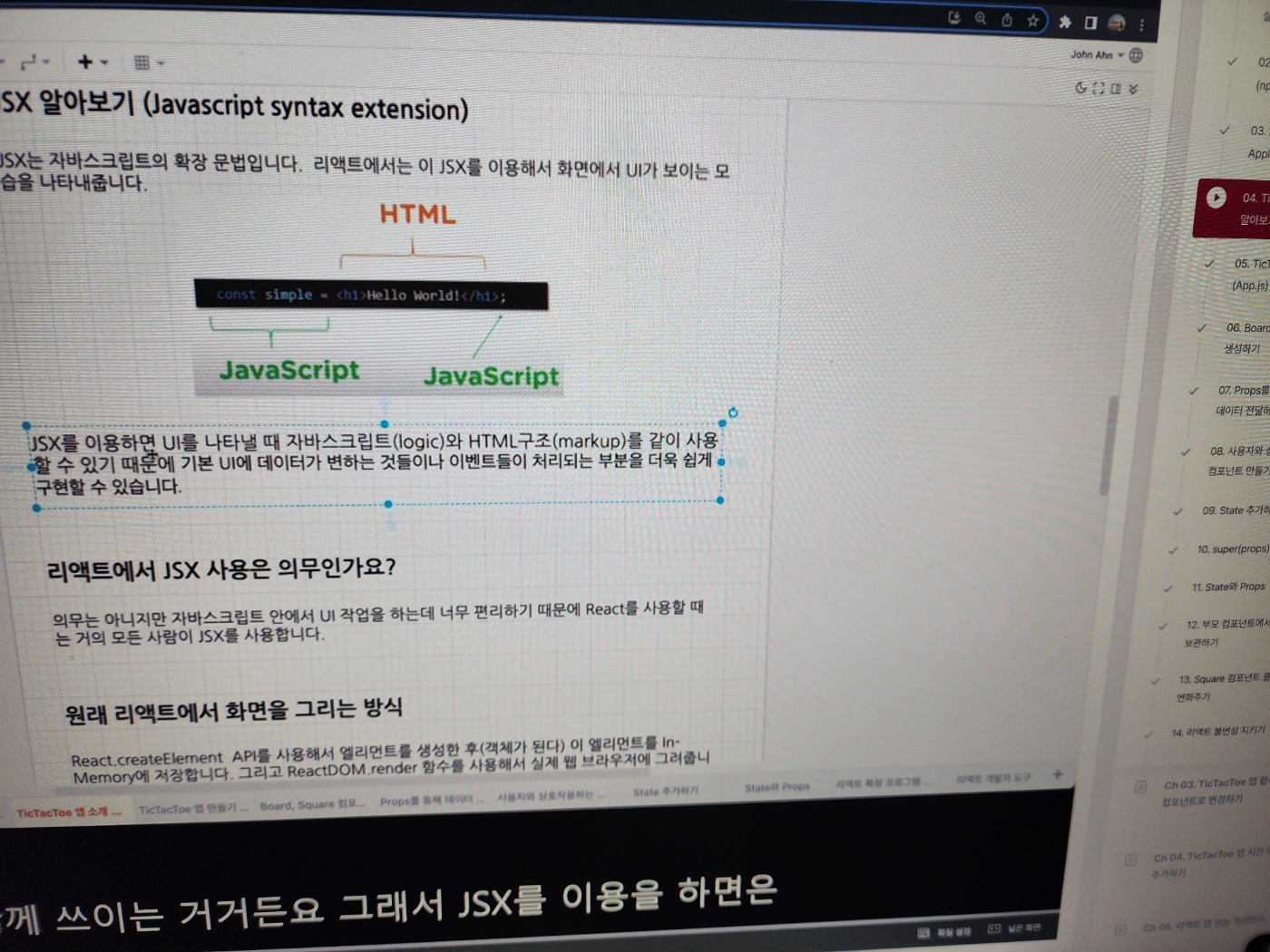
두 번째 강의에서는 React를 사용하여 개발된 TicTacToe 게임 앱을 소개하고, JSX에 대해 배웠다. JSX는 JavaScript를 확장한 문법으로, React 컴포넌트의 구조를 쉽게 작성할 수 있게 해준다. 강의를 통해, JSX가 HTML과 유사한 문법을 사용하면서도 JavaScript의 힘을 빌려 컴포넌트 로직을 표현할 수 있다는 점을 배웠다. 이를 통해, 개발자는 UI 구조를 직관적으로 설계하고, 데이터의 흐름을 쉽게 관리할 수 있다. TicTacToe 앱을 예로 들며, 실제 JSX 코드를 작성하고, 그것이 React 앱에서 어떻게 활용되는지를 보여주었다.

결론
'SPA(Single Page Application)이란?'과 'TicTacToe 앱 소개 및 JSX 알아보기' 강의를 통해, 현대 웹 개발의 중요한 두 가지 측면인 SPA와 JSX에 대해 배울 수 있었다. SPA는 사용자 경험을 획기적으로 개선하는 방법론이며, JSX는 React 개발에서 중요한 역할을 하는 문법이다. 이러한 지식은 현대적인 웹 애플리케이션을 개발하는 데 있어 필수적이며, 앞으로의 프로젝트에 있어 큰 자산이 될 것이다.
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성하였습니다.
'Interactive Web > Fast Campus' 카테고리의 다른 글
| 패스트캠퍼스 환급챌린지 49일차 미션 (3월 20일) : 인터랙티브 웹 강의 후기 (0) | 2024.03.20 |
|---|---|
| 패스트캠퍼스 환급챌린지 48일차 미션 (3월 19일) : 인터랙티브 웹 강의 후기 (0) | 2024.03.19 |
| 패스트캠퍼스 환급챌린지 46일차 미션 (3월 17일) : 인터랙티브 웹 강의 후기 (0) | 2024.03.17 |
| 패스트캠퍼스 환급챌린지 45일차 미션 (3월 16일) : 인터랙티브 웹 강의 후기 (0) | 2024.03.16 |
| 패스트캠퍼스 환급챌린지 44일차 미션 (3월 15일) : 인터랙티브 웹 강의 후기 (0) | 2024.03.15 |



