서론
웹 개발에서 CSS의 변환(Transform) 속성을 활용하는 것은 페이지에 동적인 효과를 주기 위해 매우 중요하다. 오늘 배운 두 강의를 통해 2D와 3D 변환 기능의 사용법과, 특히 'perspective' 속성과 함수의 차이점에 대해 깊이 있게 이해할 수 있는 기회였다. 이러한 지식은 웹 페이지에 생동감을 더하고, 사용자 경험을 향상시키는 데 큰 역할을 한다.
본론
환급 챌린지 조건에 의해 최소 두 개의 강의를 들어야 한다. 다음 두 강의를 나누어 간략히 내용과 후기를 적으려 한다.
- 첫 번째 강의: CSS 속성 : 변환(1)
- 두 번째 강의: CSS 속성 : 변환(2)
첫 번째 강의: CSS 속성 : 변환(1)
첫 번째 강의에서는 CSS의 transform 속성을 사용하여 요소의 위치, 크기, 회전, 기울기 등을 변경하는 방법을 배웠다. transform 속성은 띄어쓰기를 사용해 여러 가지 속성을 동시에 적용할 수 있으며, 이를 통해 복잡한 애니메이션 효과를 손쉽게 구현할 수 있다.
2D 변환 함수
- translate(x, y): 요소를 x축과 y축으로 이동시킨다.
- scale(x, y): 요소의 크기를 x축과 y축으로 조정한다.
- rotate(angle): 요소를 주어진 각도만큼 회전시킨다.
- skew(x-angle, y-angle): 요소를 x축과 y축으로 기울인다.
3D 변환 함수
- rotateX(angle): 요소를 x축을 중심으로 회전시킨다.
- rotateY(angle): 요소를 y축을 중심으로 회전시킨다.
- perspective(n): 3D 변환 요소에 대한 관점(원근감)을 설정한다.
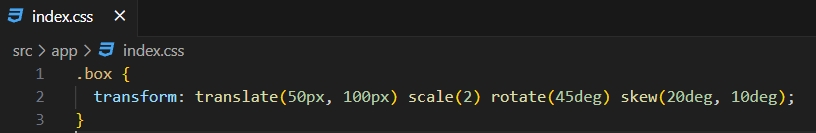
예제 코드:

이 코드는 .box 클래스를 가진 요소를 오른쪽으로 50px, 아래로 100px 이동시키고, 크기를 2배로 확대하며, 45도로 회전시키고, x축으로 20도, y축으로 10도 기울이는 효과를 준다.
두 번째 강의: CSS 속성 : 변환(2)
두 번째 강의에서는 perspective 속성과 함수의 차이점에 대해 배웠다. perspective 속성은 요소의 자식 요소에 3D 효과를 적용할 때 사용하며, perspective 함수는 특정 요소 자체에 직접 3D 효과를 적용할 때 사용한다.
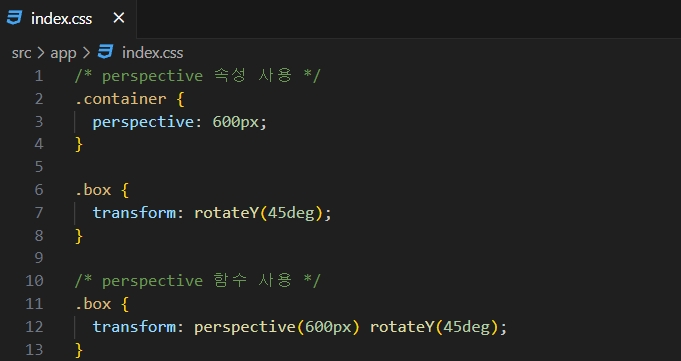
예제 코드:

perspective 속성은 .container와 같은 부모 요소에 적용되어, 그 내부의 모든 자식 요소에 대해 원근감을 제공한다. 반면, perspective 함수는 .box와 같은 단일 요소에 직접 적용되어, 해당 요소에만 원근감을 부여한다.
결론
변환(Transform) 속성과 Perspective의 사용법을 배우고 실습함으로써, 웹 페이지에 더욱 동적이고 입체적인 효과를 적용할 수 있는 방법을 배웠다. 이러한 기술은 사용자의 시각적 경험을 풍부하게 만들어주며, 웹 디자인의 가능성을 넓히는 중요한 도구다. 앞으로도 이러한 지식을 활용하여 창의적이고 독특한 웹 페이지를 제작할 수 있을 것으로 기대한다.
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성하였습니다.
'Interactive Web > Fast Campus' 카테고리의 다른 글
| 패스트캠퍼스 환급챌린지 40일차 미션 (3월 11일) : 인터랙티브 웹 강의 후기 (0) | 2024.03.11 |
|---|---|
| 패스트캠퍼스 환급챌린지 39일차 미션 (3월 10일) : 인터랙티브 웹 강의 후기 (0) | 2024.03.10 |
| 패스트캠퍼스 환급챌린지 37일차 미션 (3월 8일) : 인터랙티브 웹 강의 후기 (0) | 2024.03.08 |
| 패스트캠퍼스 환급챌린지 36일차 미션 (3월 7일) : 인터랙티브 웹 강의 후기 (0) | 2024.03.07 |
| 패스트캠퍼스 환급챌린지 35일차 미션 (3월 6일) : 인터랙티브 웹 강의 후기 (0) | 2024.03.06 |



