최근에 참여한 인터넷 강의 시리즈는 웹 개발의 창의성을 한 단계 더 끌어올리는 데 중점을 두고 있다. 이전 강의에서는 사용자들이 자주 마주치는 404 에러 페이지 제작에 대해 배웠는데, 그 연장선에서 더 심화된 내용을 다루게 되었다. 이번 포스팅에서는 CSS 애니메이션에 관한 두 번째 강의와, 실제 코딩 실습을 통해 만들어 본 외계인 우주선 애니메이션에 대해 나누고자 한다. 개인적으로 이 강의들이 제공한 지식과 실습은 웹 개발에 있어서 창의적인 접근을 가능하게 해주는 중요한 열쇠라고 생각한다.
본론
환급 챌린지 조건에 의해 최소 두 개의 강의를 들어야 한다. 다음 두 강의를 나누어 간략히 내용과 후기를 적으려 한다.
- 첫 번째 강의: CSS 애니메이션
- 두 번째 강의: 실제 코딩 실습
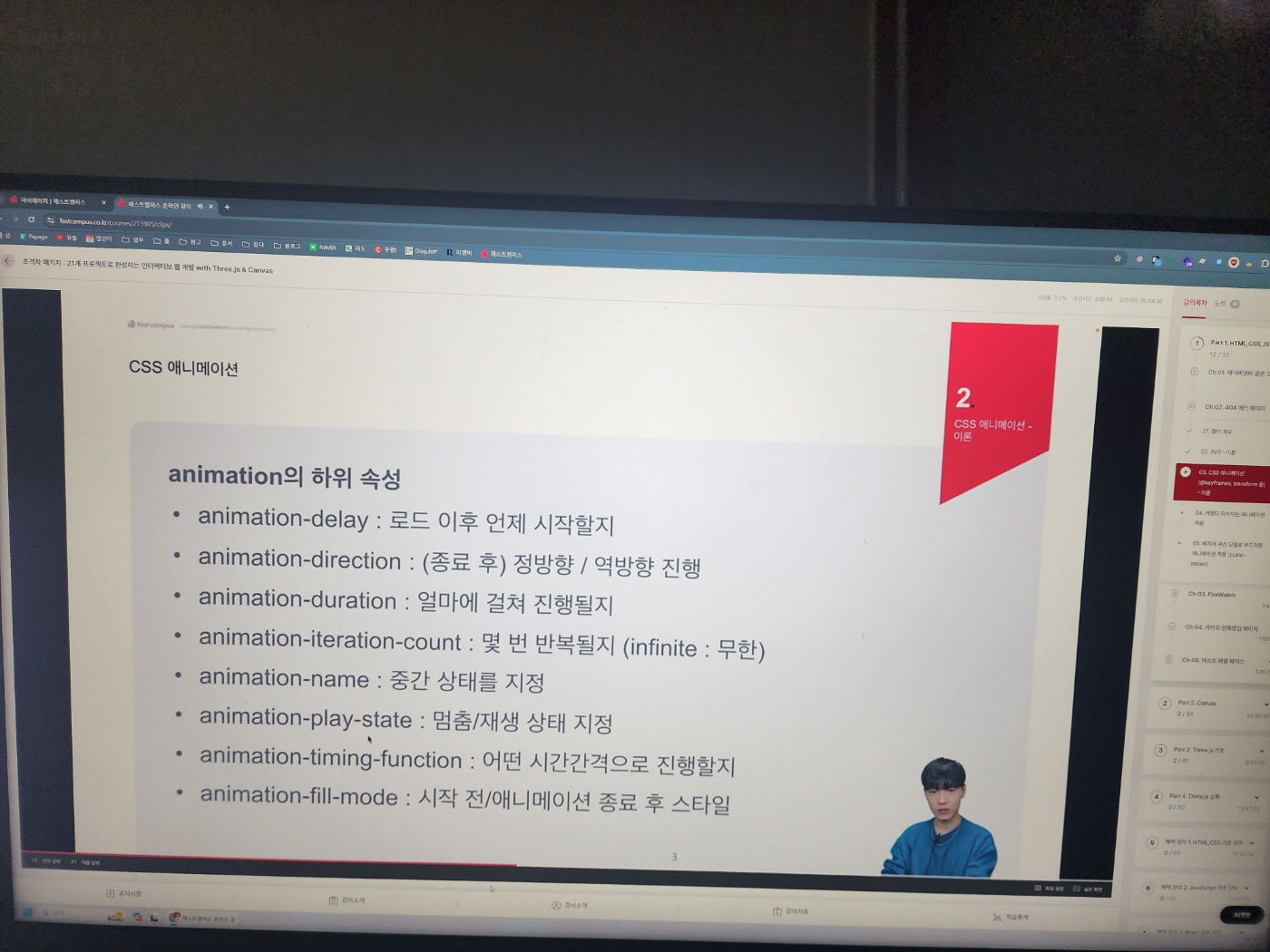
첫 번째 강의: CSS 애니메이션
첫 번째 강의에서는 CSS 애니메이션의 핵심 요소인 키프레임(Keyframes)과 변형(Transform)에 대해 깊이 있게 다뤘다. 키프레임은 애니메이션의 중간 상태들을 정의하는데 사용되며, 이를 통해 복잡한 시각적 전환을 생성할 수 있다. 예를 들어, 애니메이션의 시작과 끝 상태만이 아니라 중간 중간에 특정 스타일이 적용되는 시점을 정확히 조절할 수 있다.
변형(Transform) 옵션을 통해서는 요소의 회전(rotation), 기울기(skew), 크기 조절(scale) 등 다양한 방식으로 요소의 형태를 변형시킬 수 있다. 특히 transition 옵션을 사용하면 이러한 변형이 시간에 따라 부드럽게 전환되는 효과를 줄 수 있다. 이러한 기술들을 익히며, 나는 웹 페이지에 생동감과 창의성을 불어넣을 수 있는 방법들에 대해 배웠다.

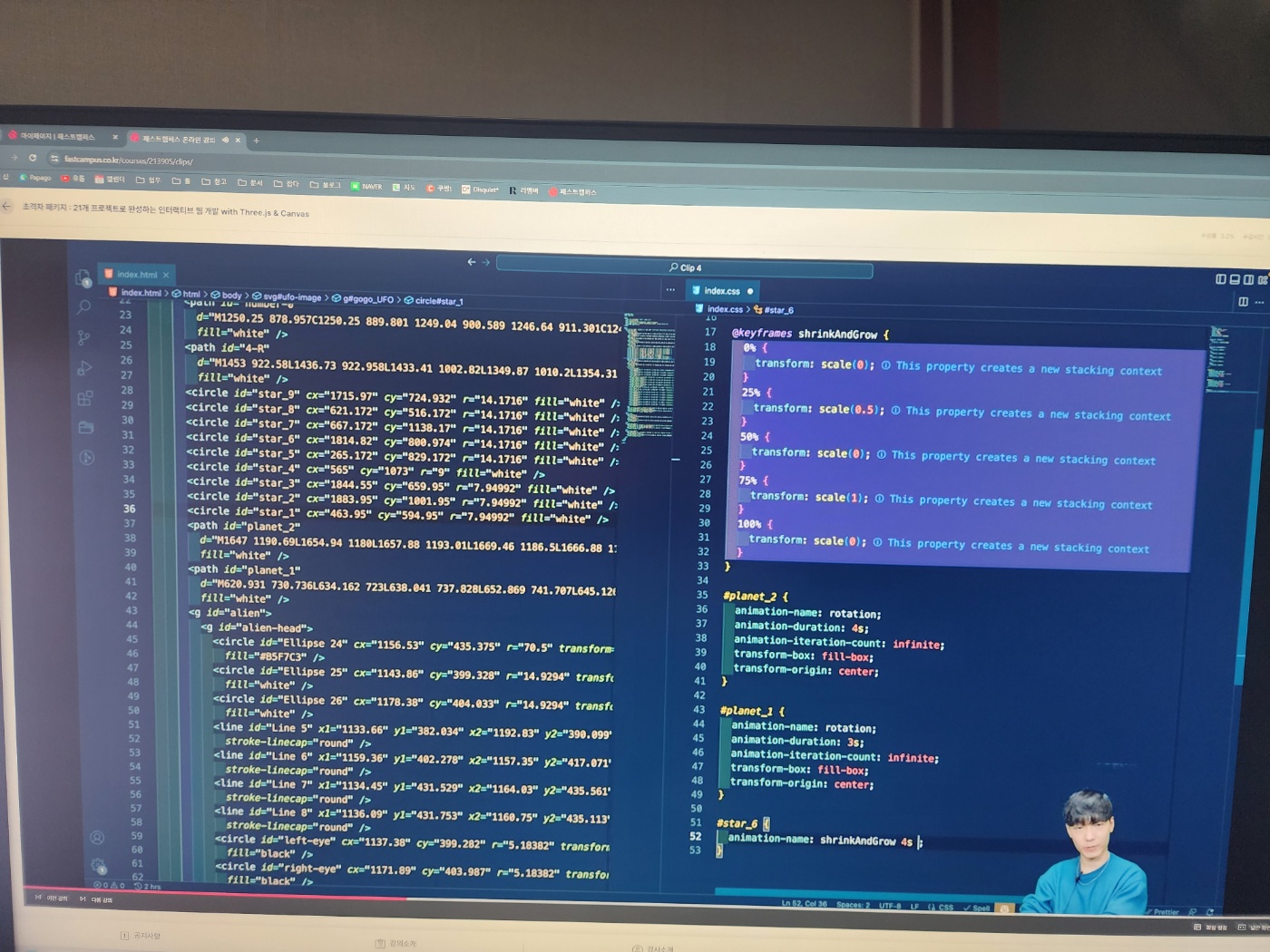
두 번째 강의: 실제 코딩 실습
이론에서 실제로 넘어가, 두 번째 강의에서는 직접 CSS 애니메이션을 코딩하며 외계인 우주선와 주변 별들을 회전시키는 애니메이션을 만들었다. 이 과정에서 rotation, duration, iteration count, transform-box, transform-origin과 같은 속성들을 실제로 적용해보며, 각각의 역할과 중요성을 실습을 통해 깊이 이해할 수 있었다. 특히 외계인의 팔을 휘두르는 모션을 만드는 것은 정말 즐거웠다.
- Rotation은 요소가 얼마나 회전할지를 정의하며,
- Duration은 애니메이션이 완료되기까지 걸리는 시간을 설정한다.
- Iteration Count는 애니메이션이 몇 번 반복될지 결정한다.
- Transform-box는 변형(transform)의 기준이 되는 영역을 지정하고,
- Transform-origin은 요소가 변형되는 기준점의 위치를 결정한다.
이러한 속성들을 조합하여, 우리는 우주선이 공간을 가로지르며 회전하는 듯한 인상적인 애니메이션을 만들어낼 수 있었다. 이 과정에서 배운 기술들은 앞으로 다양한 프로젝트에 응용할 수 있는 소중한 자산이 되었다고 생각한다.

결론
이번에 배운 CSS 애니메이션과 실제 코딩 실습을 통해, 나는 웹 개발에 있어서의 창의적 가능성을 한층 더 깊게 탐색할 기회를 가졌다. 특히, 실습을 통해 직접 만들어본 외계인 우주선 애니메이션은 이론적 지식을 실제로 구현해볼 수 있는 소중한 경험이었다. 앞으로도 이러한 실습과 학습은 나의 웹 개발 역량을 더욱 키우는 데 중요한 역할을 할 것이다. 다가오는 강의들에서도 더 많은 지식과 기술을 배우며, 창의적인 웹 개발자로서의 나의 여정을 계속해 나갈 것이다.
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성하였습니다.
'Interactive Web > Fast Campus' 카테고리의 다른 글
| 패스트캠퍼스 환급챌린지 6일차 미션 (2월 6일) : 인터랙티브 웹 강의 후기 (0) | 2024.02.06 |
|---|---|
| 패스트캠퍼스 환급챌린지 5일차 미션 (2월 5일) : 인터랙티브 웹 강의 후기 (1) | 2024.02.05 |
| 패스트캠퍼스 환급챌린지 3일차 미션 (2월 3일) : 인터랙티브 웹 강의 후기 (0) | 2024.02.03 |
| 패스트캠퍼스 환급챌린지 2일차 미션 (2월 2일) : 인터랙티브 웹 강의 후기 (2) | 2024.02.02 |
| 패스트캠퍼스 환급챌린지 1일차 미션 (2월 1일) : 인터랙티브 웹 강의 후기 (0) | 2024.02.01 |



